JavaScript调试技巧
很多时候,大家可能只是依靠 console.log 来调试 JavaScript 代码,这样做的局限性不言而喻,掌握工具的使用方法可以极大提高解决问题的效率。尽管 JavaScript 以难以 Debug 著称,如果你知道一些技巧可以让你更快地搞定它。
debugger;
除了console.log之外,debugger;是我最喜欢的快速 debug 的工具。一旦在代码中加入了这行语句,Chrome 在执行的时候会自动在该行停下来。你甚至可以和条件语句配合使用,仅仅在你需要它的时候开启。
if (thisThing) {
debugger;
}将对象以表格的形式展示
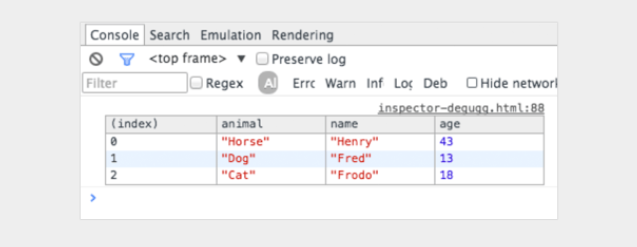
有时候,你需要查看一个复杂的对象元素。通常,我们都会使用console.log将其打印出来然后查看。其实,你还可以使用console.table,让对象更加美观地呈现出来。
var animals = [
{ animal: "Horse", name: "Henry", age: 43 },
{ animal: "Dog", name: "Fred", age: 13 },
{ animal: "Cat", name: "Frodo", age: 18 }
];
console.table(animals);输出样式:
 刺鸟的荆棘树
刺鸟的荆棘树